Instagramをブログ形式で表示できるサービスを作りました。
名前はStachoです。ブログ形式でアップロードした画像をみる事ができます。
'Sta'は Instagramからとってきて、
'cho'は手帳や帳簿などの意味からとってきてます。
本当はInstablogとかにしたかったんだけど、Instagram のルールでapiを使うサービスに'Insta'や'stagram'を使ってはならないという風にいつの頃か変わってしまったので、こんな名前になってしまいました。
(*) WebstagramもWebstaに改名しましたよね。
サービスの利用には、Instagramアカウントの認証が必要になります。
Stachoからのaccess権限はbasic(読み込み権限のみ)になりますので、
コメントする、いいねをする、フォローするなどはStachoからはできません。
作ろうと思った経緯
Instagramは画像をひたすら眺めるサイトと思っていますが、
○年○月の画像にアクセスとか、アップロードした画像でのハッシュタグや文字列の検索、画像または動画のみの検索ができないのが不便ではないかと感じていました。特に画像をたくさんアップしているほど、そうではないでしょうか。
また、人によってはガッツリ文章をかいている人がいるので、これならブログ形式で管理できたほうが便利かなって思い、このサービスを作ってみました。
どんな事ができるか。
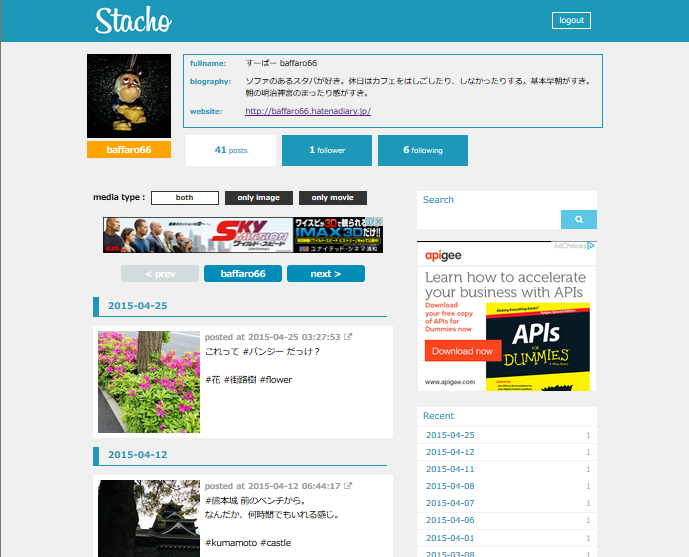
見た目はこんな感じで表示されます。

・画像のみ、動画のみの表示
・月別に表示
2014年8月などと指定した月の画像を検索できます。
・文字列による検索
ある特定の文字列、ハッシュタグを探したい場合に
例えば #熊本城 なんかで検索できます。
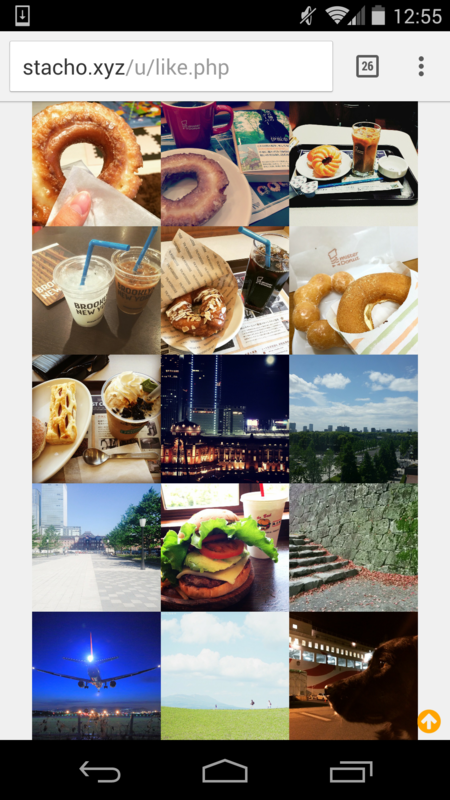
・いいねした画像の表示
サイト上部にあるハートマークをクリックすると、
今までいいねした画像が表示されます。

参考にしたサイト
まずはドットインストールで大枠をつかんでから、その都度困った時にネット検索しました。
InstagramでログインするWebサービスを作ろう (全16回) - プログラミングならドットインストール
jQuery入門 (全20回) - プログラミングならドットインストール
さくらのVPS入門 (全21回) - プログラミングならドットインストール
Instagram developerの公式ページ
Instagram Developer Documentation
よく分からない事は、おなじみのstackoverflowで確認。
環境
サーバー環境
開発環境
- OS:Windows8.1
- エディタ:さくらエディタ
- デザイン:Dreamweaver 2014(体験版) , Fireworks 2014 (体験版)
- その他:WinSCP,TortoiseGit,TeraTerm
困った点
・gitは結構がっつりと勉強しないといけない。
gitでバージョン管理できたら楽だなって思って、おなじみのドットインストールで
勉強しようとしたんだけど、全22回ってちょっと長いし、コマンドが多すぎてあたふたしちゃってました。
そこで見つけたのが、このサイト。
このサイトの中でTortoiseGitっていうGUIで扱えるツールがあったので、
それを使って簡単にリモートレポジトリ(github)にcommitできました。
gitでバージョン管理はしてるものの、本番サーバーにはWinSCP(SFTPなどでデータを転送できるアプリ)で上げているので、gitコマンドをちゃんと勉強して本番サーバーからコマンドでソースを取得したいと思っています。
ただいかんせん、gitってなんか覚える事多いですね?
・Adobe Creative Cloudが高い
FireworksとDreamweaverが使えるAdobeのプランなんですが、年間6万円って。。。ちょっと僕には高すぎます。。。
ただ、便利なのは認めます。
(*)Fireworksは体験版の期限がきれてしまって、無料のgimpを使ってますがやっぱりFireworksの方が使いやすいですね。。・゚゚・(>д<;)・゚゚・。
・xyzドメインってどうなんだろう?
xyzドメインって安いし、面白そうだし、シティーハンターみたいだから取得したけど、ググってみると賛否両論があるみたい。でも、まあいいや。。
まとめ
Instagramのヘビーユーザーの方に便利だと思ってもらえると、ありがたいです。
サイトとしての完成度はまだまだですが、随時アップデートしていきます。